How To Set Up Javascript In Vscode
The demand
Jest has go the de facto standard for building unit tests. Writing tests in JavaScript / TypeScript is fine, only one-time hands coming from the .cyberspace/java/karma approaches will soon start to miss something... How on God'due south green earth tin can I debug this? The answer is using Visual Studio Code !! Y'all can just place breakpoints, choose whether or not to make a single run, enable watch style, or even only execute the tests of the current opened file.
That's cracking, and then how tin can I integrate Visual Studio Code debugging capabilities in my Jest based test suite? Just past setting up a launch config file. In this post, you will learn how to do that.
What we are going to embrace
The scenarios that nosotros are going to cover:
- How to config Visual Studio Code debugging on a project created using create-react-app.
-
How to config Visual Studio Code debugging on a project created from scratch and:
- Jest configuration is included in the package.json file.
- Jest configuration has been isolated in a dissever jest config file.
Let'southward go started!
TL;DR
If you are in a hurry and just need the config files, here you are:
- Config file for create-react-app solution
- Config file for custom solution (jest in package.json)
- Config file for custom solution (separate jest config file)
If you want to learn how to configure this step by step, keep on reading :).
Setting up configuration for a create-react-app based project
Let'due south say you have created your project using the create-react-app Facebook helper. In this case, you don't have directly access to jest, so you have to execute react-scripts to go your tests working.
To follow this guide:
- Equally a starting point, y'all can take the (create-react-app/00-start) sample.
- Or yous can create a project from scratch by calling npx create-react-app myapp
Step one Enable debugging in our project
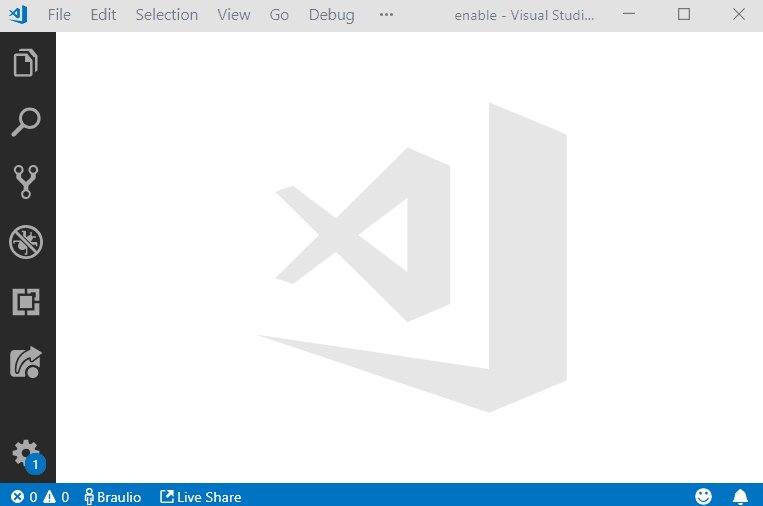
First of all, allow's enable debugging on our projection, in order to do that:
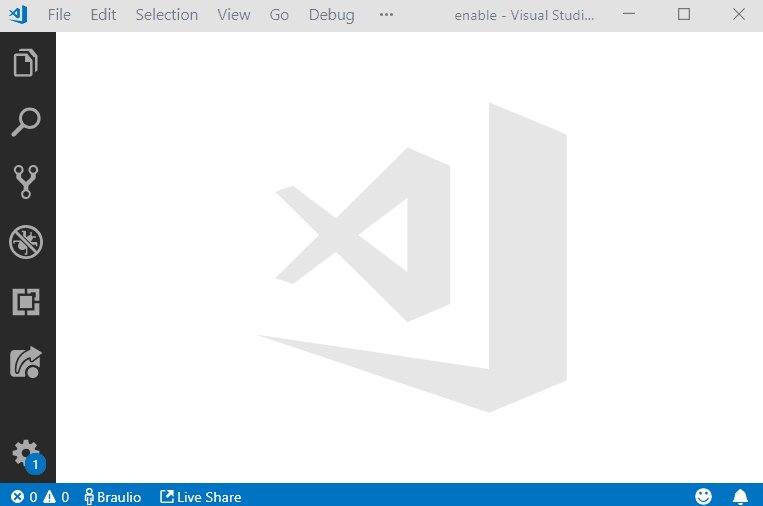
- We will click on the debug icon (left hand sidebar).
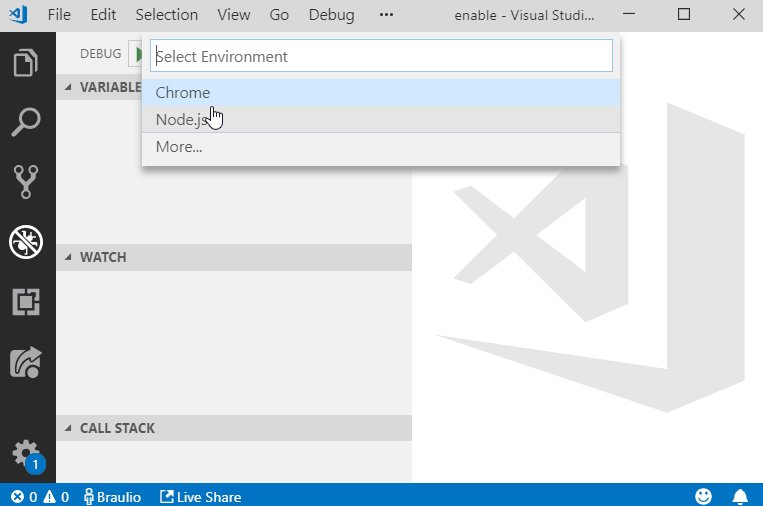
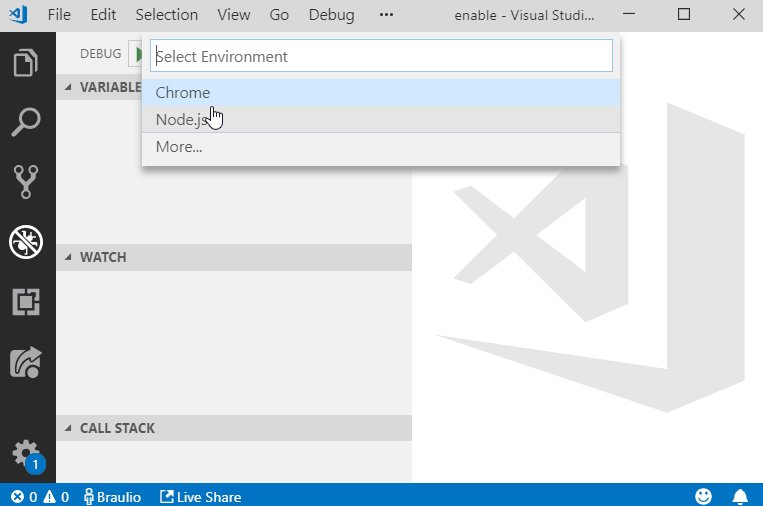
- Click on the add configuration option in the dropdown list.
- Cull nodejs (jest runs nether node).
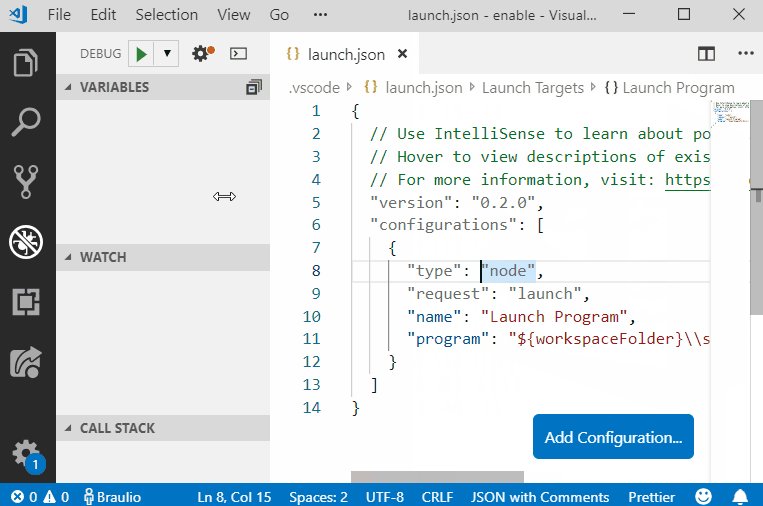
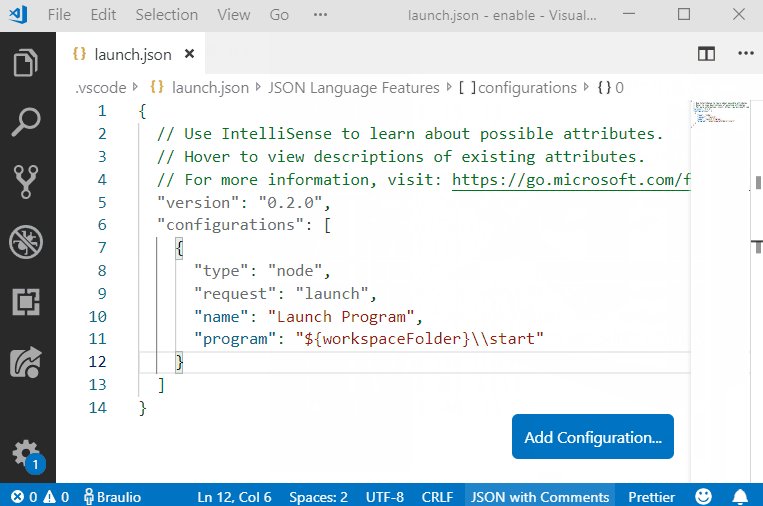
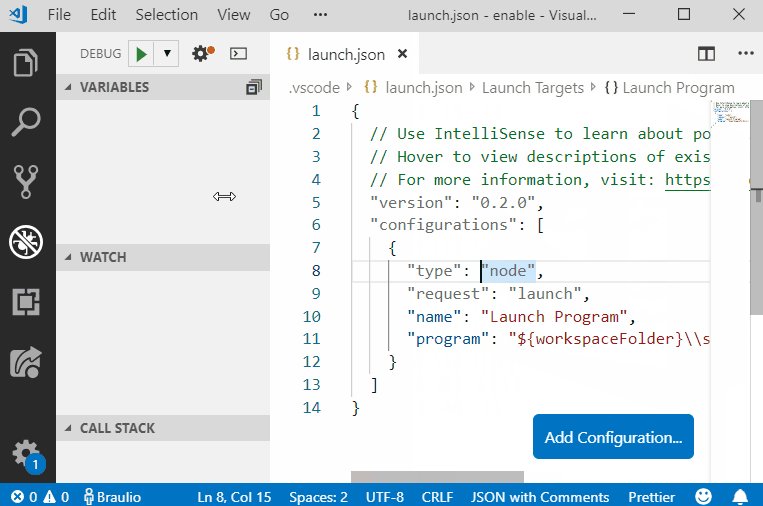
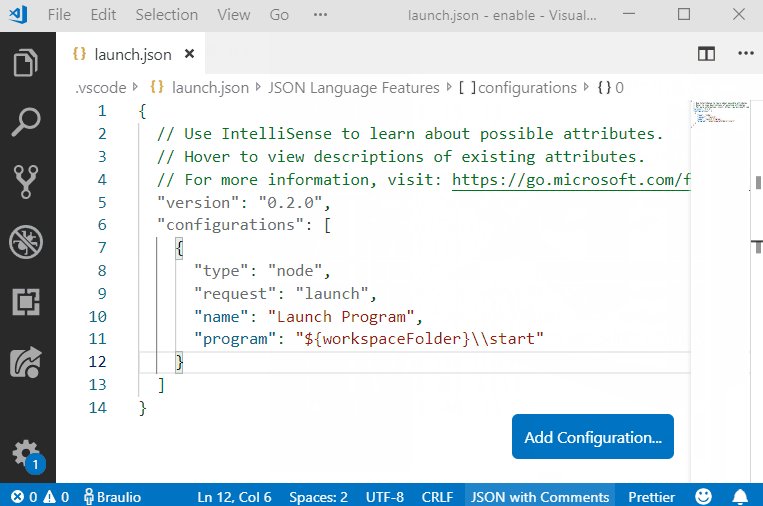
- A brand new launch.json file will be displayed.

We got a launch.json file under the folder .vscode including a default implementation:
- In the next step we will replace the content of this file with a new one that will permit the states integrate the editor with Jest.
- If you are working on a git repository, cheque your .gitIgnore file and make sure this .vscode binder is not ignored.
Pace two Configuring jest test debugging unmarried run
Let'southward supersede the default config file created by VS Lawmaking and place the post-obit one:
/.vscode/launch.json
{ "version" : "0.2.0" , "configurations" : [ { "name" : "Debug tests single run" , "type" : "node" , "request" : "launch" , "env" : { "CI" : "true" } , "runtimeExecutable" : "${workspaceRoot}/node_modules/.bin/react-scripts" , "args" : [ "test" , "--runInBand" , "--no-cache" ] , "cwd" : "${workspaceRoot}" , "protocol" : "inspector" , "panel" : "integratedTerminal" , "internalConsoleOptions" : "neverOpen" } ] } A little scrap of background on this configuration:
- proper name: We just provide a friendly name for this configuration.
- type: Jest runs under node, that's why we set up this value.
- asking: launch a program.
- env: we set up an environment variable CI: truthful in order instruct jest to stop the execution once the exam battery has been executed.
- runtimeExecutable: we desire to run react-scripts
-
Arguments:
- test: we are indicating that we want to launch tests.
- runInBand: run all tests serially in the current process, rather than creating a worker pool of child processes that run tests. Usually Jest parallelizes exam runs across processes but information technology is hard to debug many processes at the same time.
- no-cache: Disable the cache, Jest caches transformed module files to speed up test execution (in some scenarios this can lead to bug when debugging).
- watchAll: Spotter files for changes and rerun all tests when there is an update on whatsoever of the files. Since we are performing a unmarried run we set this flag to false.
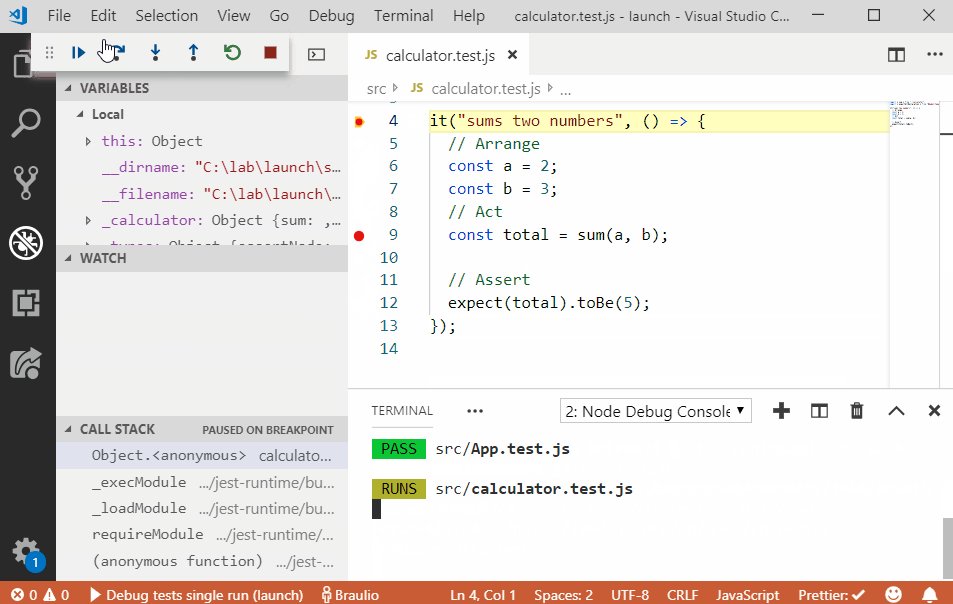
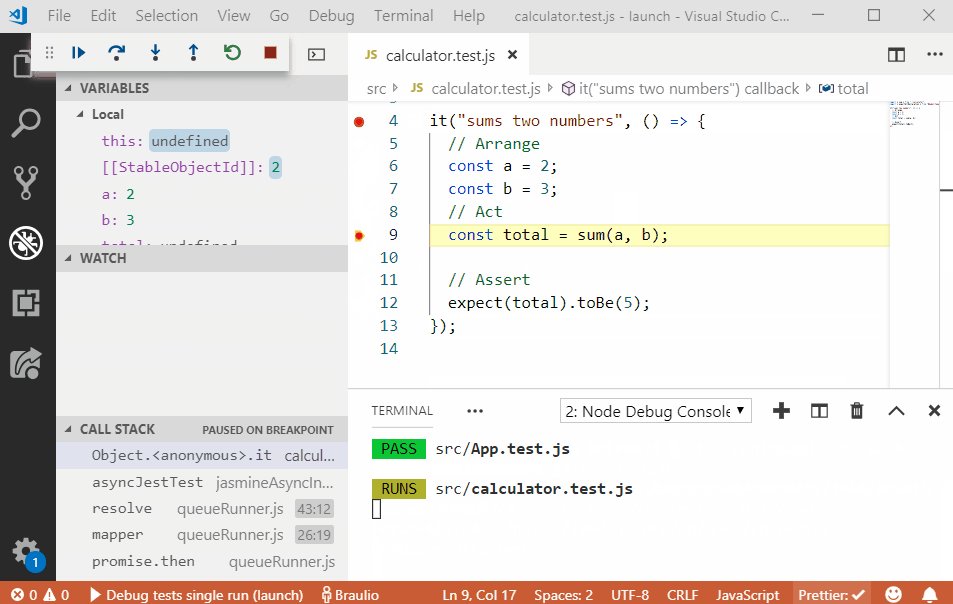
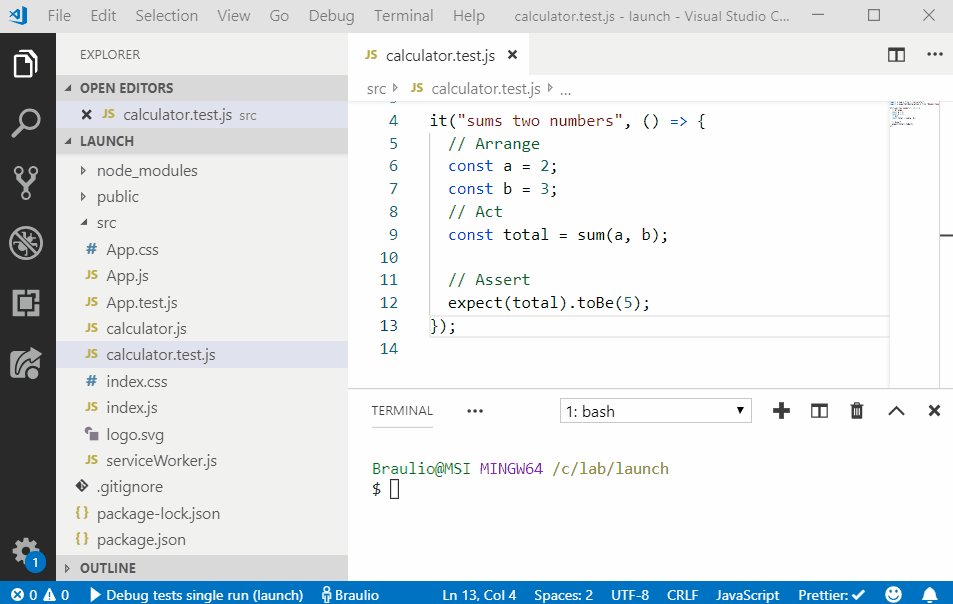
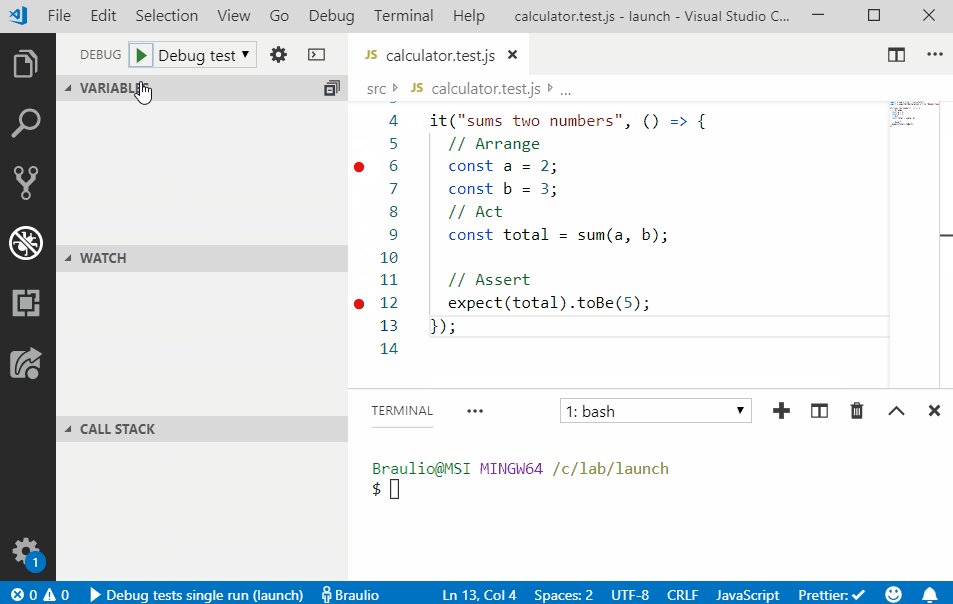
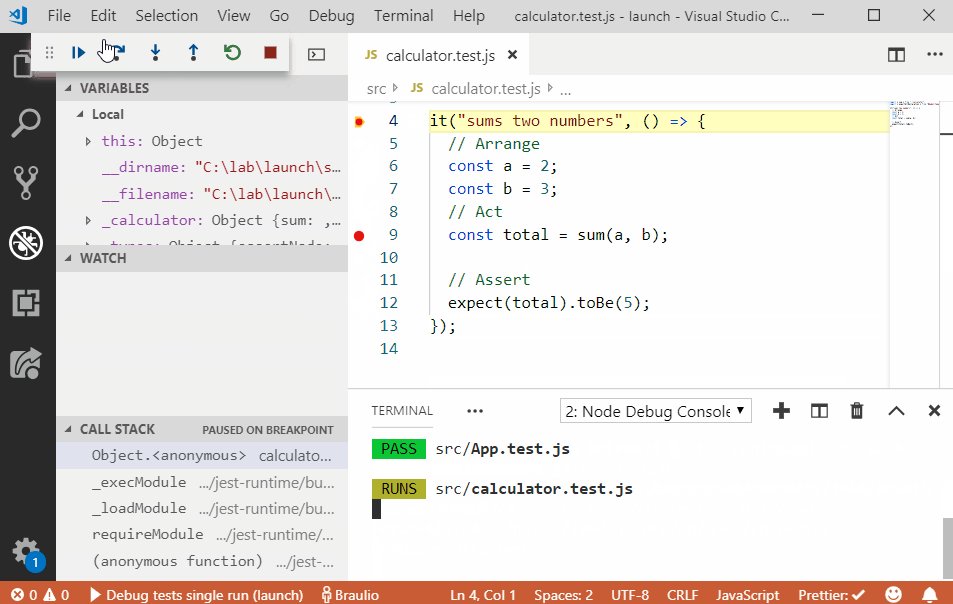
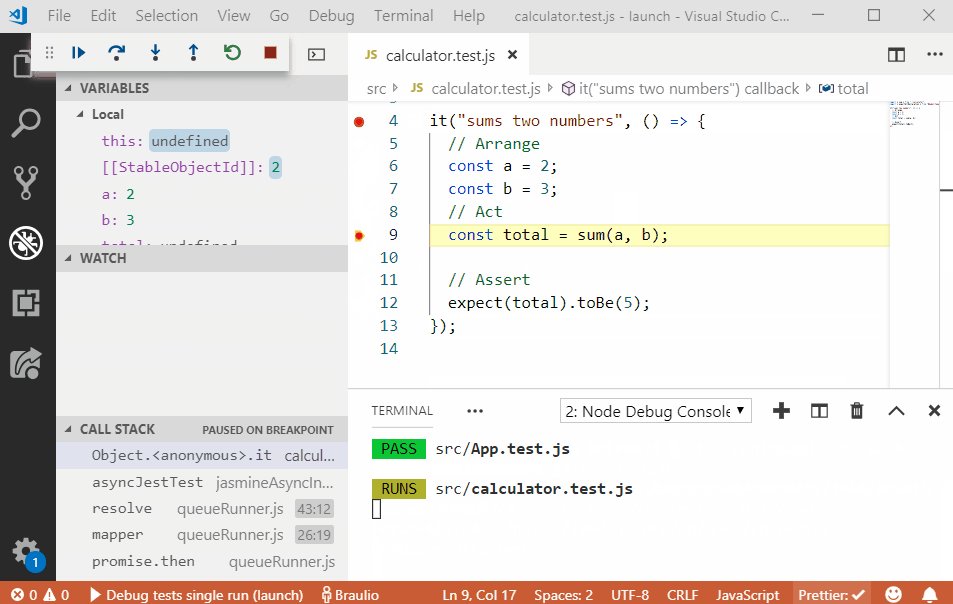
Step 3 Debugging our project
Now we can debug our project:
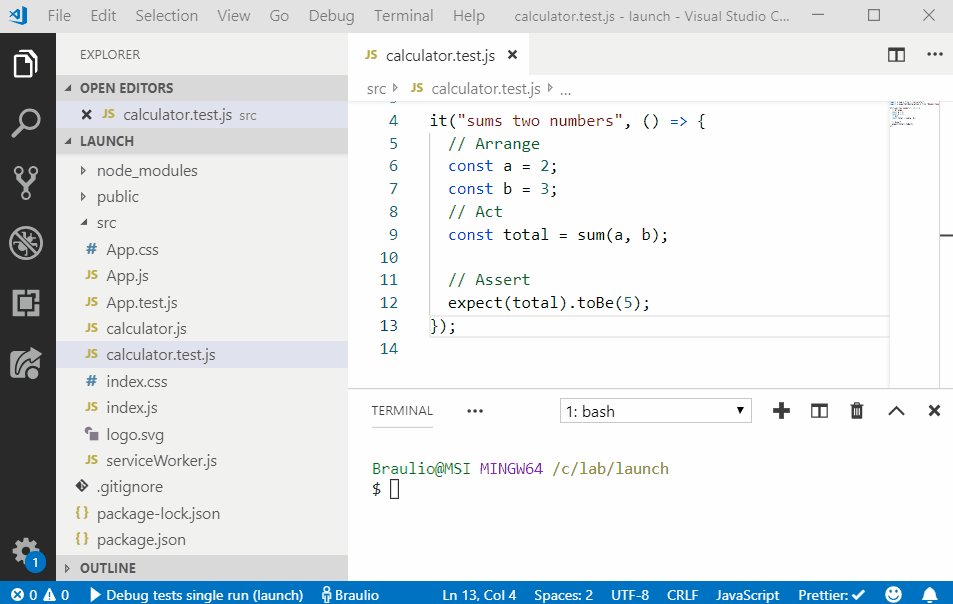
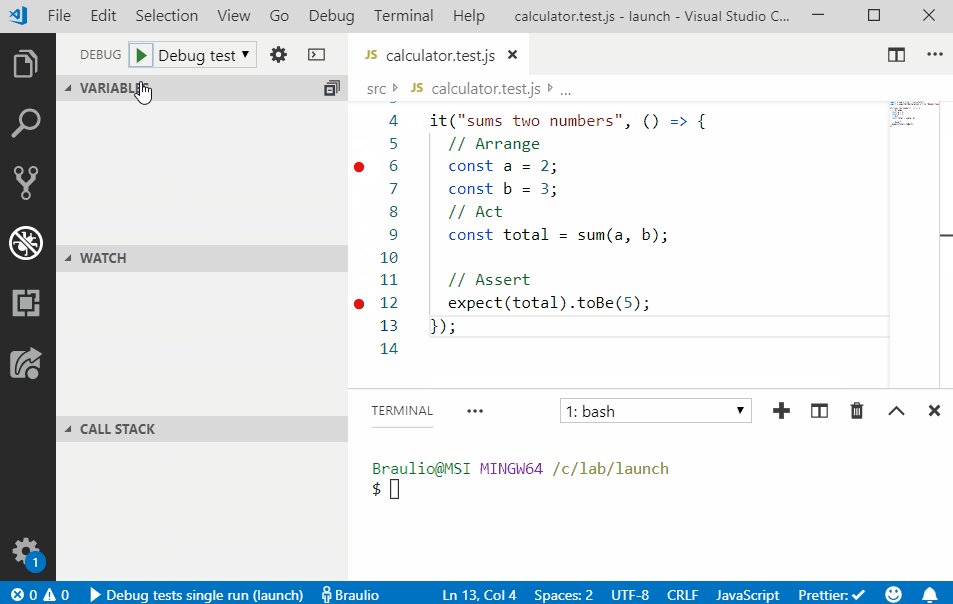
- Place breakpoints in your code.
- Click on the debug icon (sidebar).
- Pick up from the options "Debug Test Single run"
- Click on the play icon.

Step 4 Configuring jest test debugging watch mode
Sometimes, rather than launching the tests one time, you just want to keep the debugging daemon alive and picket for whatsoever file change to run them once more.
Nosotros only need to remove the environment variable entry CI: true from the config:
"request": "launch", - "env": { "CI": "true" }, "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/react-scripts", By default react-scripts will work on scout mode but we can explicitly fix this value:
"args": [ "test", "--runInBand", "--no-enshroud", + "--watchAll" ], The resulting launch.json that we get (appended the new configuration in the launch.json file):
/.vscode/launch.json
{ "version": "0.ii.0", "configurations": [ { "name": "Debug tests single run", "blazon": "node", "request": "launch", "env": { "CI": "true" }, "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/react-scripts", "args": ["test", "--runInBand", "--no-cache"], "cwd": "${workspaceRoot}", "protocol": "inspector", "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" + } - }, + { + "proper noun": "Debug tests sentry mode", + "type": "node", + "asking": "launch", + "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/react-scripts", + "args": ["examination", "--runInBand", "--no-cache", "--watchAll"], + "cwd": "${workspaceRoot}", + "protocol": "inspector", + "console": "integratedTerminal", + "internalConsoleOptions": "neverOpen" + } ] } Step v But run currently opened file tests
The two prior configurations were groovy, but what happens if we've got a big project that contains lots of tests? Sometimes we simply want to rerun the tests defined on the current, open file that we are editing.
We simply need to mention the file that is currently opened, the args section:
"args": [ "test", + "${fileBasenameNoExtension}", "--runInBand", "--no-enshroud", "--watchAll=true" ], Full configuration file:
./.vscode/launch.json
{ "version": "0.2.0", "configurations": [ { "name": "Jest Debug Tests Single Run", "type": "node", "request": "launch", "env": { "CI": "true" }, "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/react-scripts", "args": ["test", "--runInBand", "--no-enshroud"], "cwd": "${workspaceRoot}", "protocol": "inspector", "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" }, { "name": "Jest Debug tests picket mode", "type": "node", "request": "launch", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/react-scripts", "args": ["exam", "--runInBand", "--no-enshroud", "--watchAll"], "cwd": "${workspaceRoot}", "protocol": "inspector", "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" }, + { + "name": "Jest Debug opened file", + "type": "node", + "request": "launch", + "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/react-scripts", + "args": ["examination", "${fileBasenameNoExtension}", "--runInBand", "--no-enshroud", "--watchAll"], + "cwd": "${workspaceRoot}", + "protocol": "inspector", + "console": "integratedTerminal", + "internalConsoleOptions": "neverOpen" + }, ] } Setting up config for a project created from scratch
Step 1 Enabling debugging in our project
First of all, let'southward enable debugging in our project. In club to do that:
- We will click on the debug icon (left mitt sidebar).
- Click on the add together configuration pick in the dropdown listing.
- Choose nodejs (jest runs under node).
- A new launch json file will be dispayed.

Pace 2 Configuring jest examination debugging single run
Let'south replace the default config file created by VS Code and place the following content:
/.vscode/launch.json
{ "version" : "0.2.0" , "configurations" : [ { "type" : "node" , "asking" : "launch" , "name" : "Jest single run all tests" , "program" : "${workspaceRoot}/node_modules/jest/bin/jest.js" , "args" : [ "--verbose" , "-i" , "--no-enshroud" ] , "console" : "integratedTerminal" , "internalConsoleOptions" : "neverOpen" } ] } This volition work fine if we take all the jest configuration in the packet.json file, but what if nosotros have a split jest config file? Nosotros need to gear up that up by adding a couple of entries to the args section:
- -c to indicate the path to the jest.json config file.
- The path to the jest config file (in our case is ./config/exam/jest.json if information technology'due south located in the root binder it would be ./jest.json).
The final resulting config in this instance would await something like this:
{ "version": "0.2.0", "configurations": [ { "blazon": "node", "request": "launch", "proper noun": "Jest single run all tests", "program": "${workspaceRoot}/node_modules/jest/bin/jest.js", "args": [ + "-c", + "./config/test/jest.json", "--verbose", "-i", "--no-cache" ], "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" } ] } Step 3 Debugging our project
Now we can debug our project:
- Place breakpoints in your lawmaking.
- Click on the debug icon (sidebar).
- Pick up from the options "Debug Test Single run"
- Click on the play icon.

Footstep 4 Configuring jest test debugging watch mode
Sometimes, rather than launching the tests once, yous just want to continue the debugging daemon alive and scout for any file alter to run them again.
We only need to add the parameter watchAll, something like:
"args": [ "--runInBand", "--no-enshroud", + "--watchAll" ], The resulting launch.json that we get (appended the new configuration in the launch.json file):
/.vscode/launch.json
{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "proper name": "Jest single run all tests", "program": "${workspaceRoot}/node_modules/jest/bin/jest.js", "args": [ "--verbose", "-i", "--no-cache" ], "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" }, + { + "type": "node", + "request": "launch", + "name": "Jest watch all tests", + "program": "${workspaceRoot}/node_modules/jest/bin/jest.js", + "args": [ + "--verbose", + "-i", + "--no-cache", + "--watchAll" + ], + "console": "integratedTerminal", + "internalConsoleOptions": "neverOpen" + }, ] } Step 5 Configuring jest test debugging currently opened file
The two prior configurations were great, but what happens if nosotros've got a big project that contains lots of tests? Sometimes we merely want to rerun the tests defined on the current, open file that we are editing.
Nosotros only demand to mention the file that is currently opened, the args section:
"args": [ "test", + "${fileBasenameNoExtension}", "--runInBand", "--no-cache", "--watchAll=true" ], Full configuration file:
./.vscode/launch.json
{ "version": "0.ii.0", "configurations": [ { "blazon": "node", "asking": "launch", "proper noun": "Jest single run all tests", "program": "${workspaceRoot}/node_modules/jest/bin/jest.js", "args": [ "--verbose", "-i", "--no-cache" ], "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" }, { "type": "node", "request": "launch", "name": "Jest watch all tests", "program": "${workspaceRoot}/node_modules/jest/bin/jest.js", "args": [ "--verbose", "-i", "--no-enshroud", "--watchAll" ], "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" - } + }, + { + "type": "node", + "request": "launch", + "name": "Jest sentry current file", + "program": "${workspaceFolder}/node_modules/jest/bin/jest", + "args": [ + "${fileBasename}", + "--verbose", + "-i", + "--no-cache", + "--watchAll" + ], + "panel": "integratedTerminal", + "internalConsoleOptions": "neverOpen" + } ] } Demos source lawmaking
You lot can detect all the demo material in the Github Repo jest-vs-lawmaking-debugging-case
Each folder contains a starting point and the solution implemented.
Resource
Official facebook create-react-app guide for debugging tests (including Chrome configuration).
Microsoft has got a nifty guide on how to configure jest debugging.
Wrapping up
Being able to debug jest unit tests by using our favourite editor tin boost our productivity, and setting up all the plumbing is a matter of minutes if you get the right config file. I promise you enjoyed this post.
About Basefactor
We are a squad of JavaScript experts. If you need coaching or consultancy services, don't hesitate to contact us.
Source: https://www.basefactor.com/using-visual-studio-code-to-debug-jest-based-unit-tests/

0 Response to "How To Set Up Javascript In Vscode"
Post a Comment